Bjorn Corning Portfolio
A comprehensive creative portfolio website built with v0 and Next.js, showcasing work across multiple disciplines.
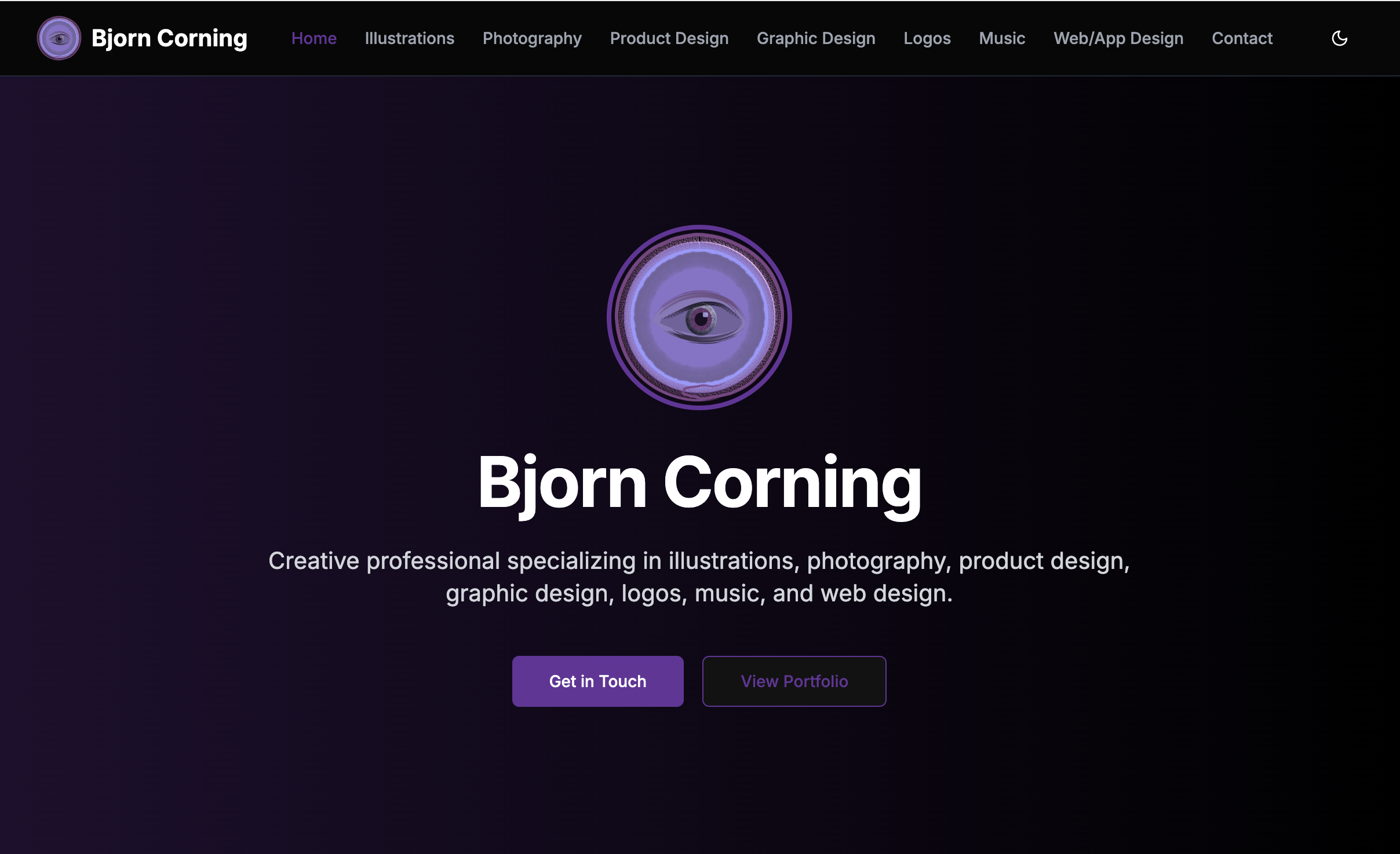
This project represents a meta-example of web design - the very website you're currently viewing, designed to showcase creative work while being a demonstration of web design skills itself.

Project Overview
The portfolio website was designed to showcase creative work across multiple disciplines including illustrations, photography, product design, graphic design, logos, music, and web/app design. The site needed to be visually striking while maintaining excellent usability and accessibility, with a focus on showcasing the visual work in the best possible way.
Design Approach
The design approach prioritized a clean, dark-themed interface that allows the creative work to stand out. Special attention was given to image presentation, with custom modal components for viewing larger versions of images. The site features responsive design principles throughout, ensuring an optimal experience across all device sizes.
Key Features
Interactive Image Galleries
Custom-built image display components with modal viewing for detailed examination of visual work.
Dark Mode Design
Elegant dark-themed interface with purple accent colors that create a sophisticated, modern aesthetic.
Responsive Layout
Fully responsive design that adapts seamlessly from mobile to desktop, with optimized navigation for all screen sizes.
Technical Implementation
The portfolio website was built using the following technologies and approaches:
- Next.js framework with App Router for optimized performance and SEO
- Tailwind CSS for responsive styling and consistent design language
- Custom React components for specialized functionality
- Shadcn/UI component library for consistent UI elements
- Client-side interactivity with React hooks
- Optimized image loading with Next.js Image component
- Dark mode implementation with theme switching
Design Challenges & Solutions
Challenge: Showcasing diverse media types
The portfolio needed to effectively display various types of creative work, from illustrations to web designs, each with different aspect ratios and viewing requirements.
Solution: Custom image display components were created for different content types, with specialized modal viewers that adapt to the content being displayed.
Challenge: Navigation across multiple categories
With seven distinct creative categories, the navigation needed to be intuitive without overwhelming users.
Solution: A clean, responsive navigation system with collapsible mobile menu ensures users can easily move between sections while maintaining a clean interface.