Bären Kosmetik E-commerce
A fully functional e-commerce website for a natural cosmetics brand, built with v0 and Next.js.
This project showcases a complete brand implementation from design to development, featuring product showcases, responsive design, and a clean user interface that aligns with the brand's natural and organic positioning.
Design to Development Process
Phase 1: Figma Prototype
The project began with a detailed Figma prototype that established the visual direction, user experience, and interface elements for the website.

Phase 2: v0 Implementation
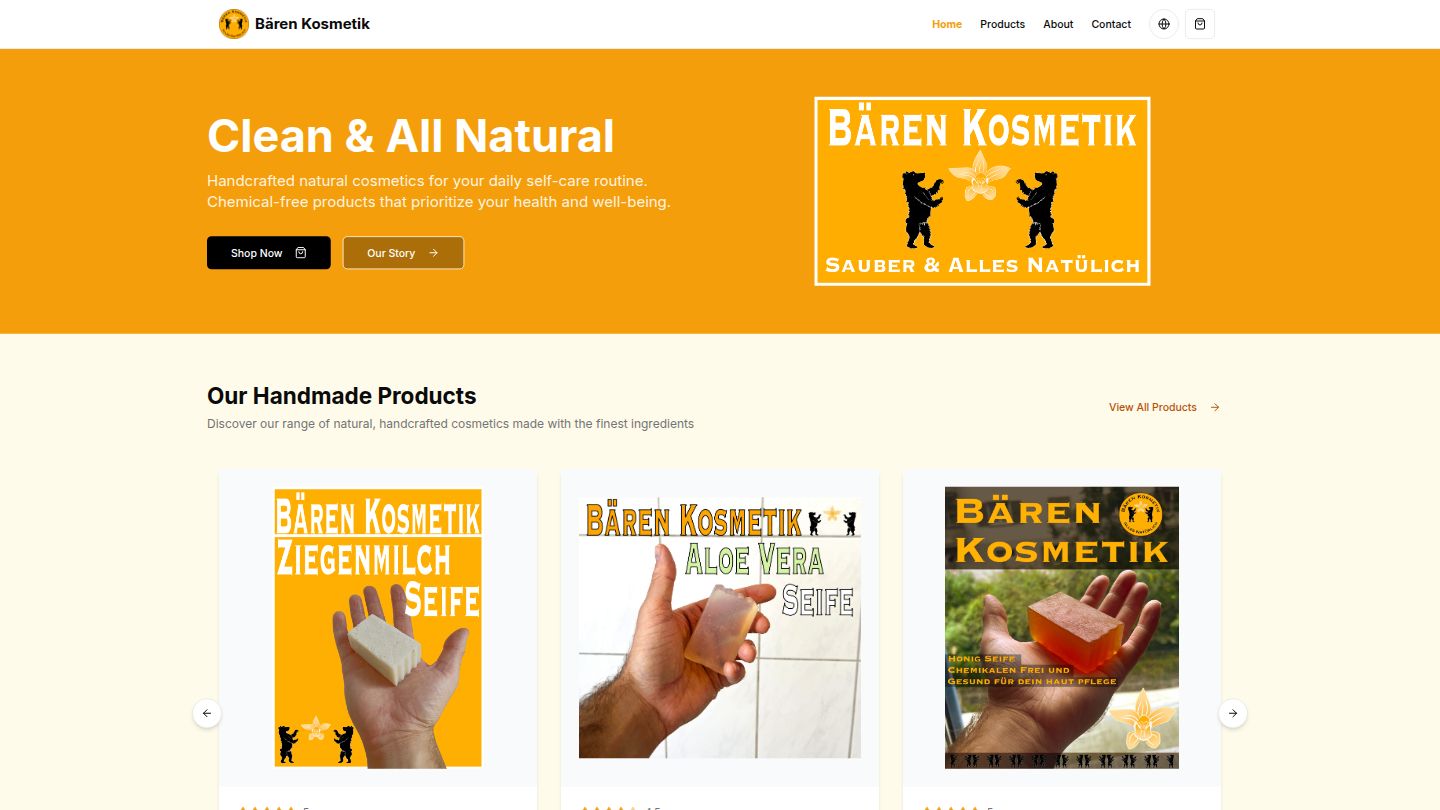
The Figma prototype was then implemented as a fully functional website using v0 and Next.js, bringing the design to life with interactive elements and responsive behavior.

Project Overview
Bären Kosmetik is a natural cosmetics brand that needed an online presence to showcase and sell their handcrafted products. The website design emphasizes the brand's commitment to natural ingredients and chemical-free formulations.
The vibrant orange color scheme and bear mascots from the brand's visual identity are consistently applied throughout the website, creating a cohesive and memorable user experience.
Technologies Used
- Figma for prototyping and design
- v0 AI for rapid development
- Next.js framework
- Responsive design principles
- Modern CSS techniques
- Product catalog management
- Cross-browser compatibility
Key Features
Product Showcase
Interactive product displays with detailed information and high-quality imagery.
Brand Consistency
Seamless integration of brand elements across all pages, reinforcing brand identity.
Responsive Design
Optimized for all devices from mobile phones to desktop computers.
Complete Project Cycle
This project represents a complete implementation cycle, from initial brand design (as seen in the Graphic Design section of this portfolio) to Figma prototyping and finally to a fully functional e-commerce website. The process involved:
- Brand identity development with logo and color scheme
- Product packaging and promotional material design
- Website wireframing and UI design in Figma
- Prototype testing and refinement
- Development using v0 and Next.js
- Responsive testing and optimization